Track display
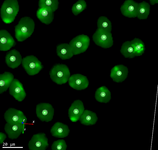
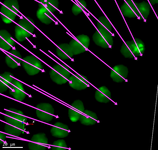
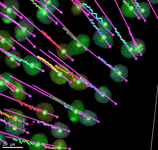
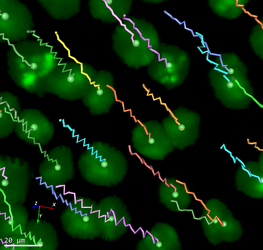
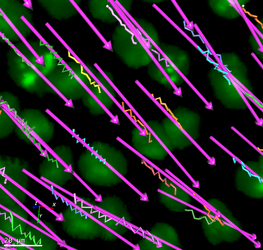
A track is a line representation of an object's position over time. As you progress to the next time point, a short segment is appended to the display, indicating the movement of the object from its previous position to its new position on the current frame. Options for track display are given in the table below.
| Name | Icon | Description |
|---|
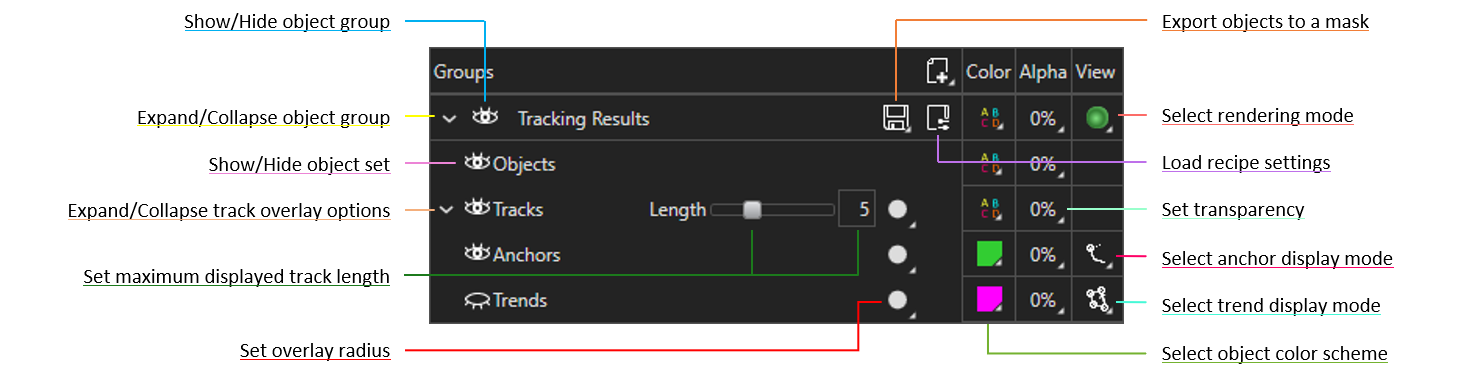
| Set Track Length | | Specifies the number of frames to display with the track overlay; a longer track length may result in reduced performance |
| Set Overlay Radius | | Specifies the width of the track display |
| Show/Hide Track Labels | | Shows/Hides track labels in Main View (2D) |
You can drag the Set Track Length slider or use the adjacent textbox to adjust the maximum number of frames included in the track display.
When you click on the Set Overlay Radius icon, a slider and textbox pop up underneath the icon. You can use the slider, textbox, or up and down arrows to adjust the radius. Press Enter to confirm changes made in the textbox. It make take a short amount of time for the track display to update, depending on the number of tracks that are visible on the image.